Selected Projects
Revitalizing a Website, 2014–2015
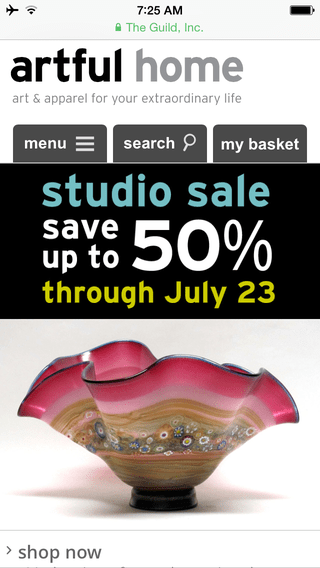
Artful Home’s Responsive Web Design
Artful Home, an online and catalog retailer, represents over 1,200 North American artists and lists over 18,000 works of art.

I helped Artful Home avoid mobilegeddon—the day when Google’s search rankings start heavily weighting mobile sites in their search rankings. Much of Artful Home’s content was written when it was never considered that a website could be viewed on a mobile phone, so much of it needed to be reworked and optimized.
We used a hybrid approach that combines media queries, where content is rendered differently at differing page widths, with server-side detection to avoid loading full-size photos and slideshows on phones.
By using alternate content, we reduced mobile page size by over 60%, reduced perceived load time by almost half, and provided a much improved, touch friendly mobile experience.
Tools Used
World Class Web App 2013–2014
Real-time social updates at Shoutlet
Shoutlet is an enterprise-class, social relationship platform. At Shoutlet, our team built a web app that would help companies manage their Social Media in real-time.

As a User-Interface Developer, I worked with our programmers to send JSON to a REST API. That API sent back JSON that I processed to create social feeds and real-time updates.
I also worked with lead designer to create animations that made the web apps look great and feel like full desktop applications.
Tools Used
Showing a Web App at Google, 2011–2012
University of Wisconsin - Platteville Interactive Map
Shortly after I started on the University’s Web Team, I was given one main goal: an Interactive Map project to be used in conjunction with the current printable map. A couple months after staring, I was promoted to Web Development Lead and helped manage the other student developers.

When we started, we had a basic interactive map, but the campus was a huge blank slate: there were no paths, no buildings, no parking lots, and very few points of interest on Google Maps. That summer, myself and a few students took it upon ourselves to use Google Map Maker to add everything in. By the end of the summer, the group had made almost a thousand revisions and I added almost 400 edits and reviewed another 130 in their Wikipedia-like map editing interface.

Combined with the new base map on google.com/maps, we used a new version of Google’s JavaScript Maps API to create a mapping experience that worked great on phones, tablets, and desktop! Note that the iPad had just been released, and this was one of the first web applications to be built specifically to work on all three.
That summer, Google was having a mapping meet up at the University of Chicago. It was almost 200 miles away, but that drive was a small price to pay for meeting real Google engineers and being able to talk with them about our interactive map application. They were thrilled to meet someone who was using their new APIs and impressed that such a small team had been able to make so many updates to the map.

The Googlers proposed to write an article about myself and the Web Team on their blog. Later that summer, they invited me to speak about the project at their headquarters in Mountain View, California.
Tools Used
Currently
I am currently working as a System Administrator at Artful Home and am available for consulting.
Want to chat? Email me, or send me a note on Twitter.